折腾了一两天,终于把自己的独立博客给建了起来,看了一下MarkDown的教程,尝试用Subline Text2写下这第一篇文章,记录一下建博的过程,给同样想建博的童鞋作为参考(虽然网上类似教程一抓一大把),也算给自己留个纪念。
本文只是实现“博客建立起来能正常访问”的程度,仅记录重点步骤,至于一些操作细节以及之后的博客内容美化,自己探索吧~~~
github page & jekyll
github不用多说,程序猿的Facebook,博客实际上就是一个网站,众所周知,建网站需要域名、空间的,而github page充当的就是空间的作用,而且重点是它完全免费!!!
至于jekyll,是基于ruby的一个博客系统,可生成博客的静态网页,更是号称只需几秒钟就能让网站跑起来,不需要懂代码,一样能建站!(所以建博客没你想象的那么高大上不是么。。。)
整体思路如下:
- 注册github账号,准备好github page
- 用jekyll生成一堆的网站代码
- 把jekyll生成的代码搬到github上
你将需要:
- 一个github账号(可到github官网注册)
- github for windows客户端(用于同步代码)
- ruby安装包(实现gem命令下载安装jekyll)
- jekyll
OK废话不多说,开工!
一、注册github账号、新建仓库
登录github官网,然后点击……额。。。这个你们会的,都不是小孩了,不废话了。。。
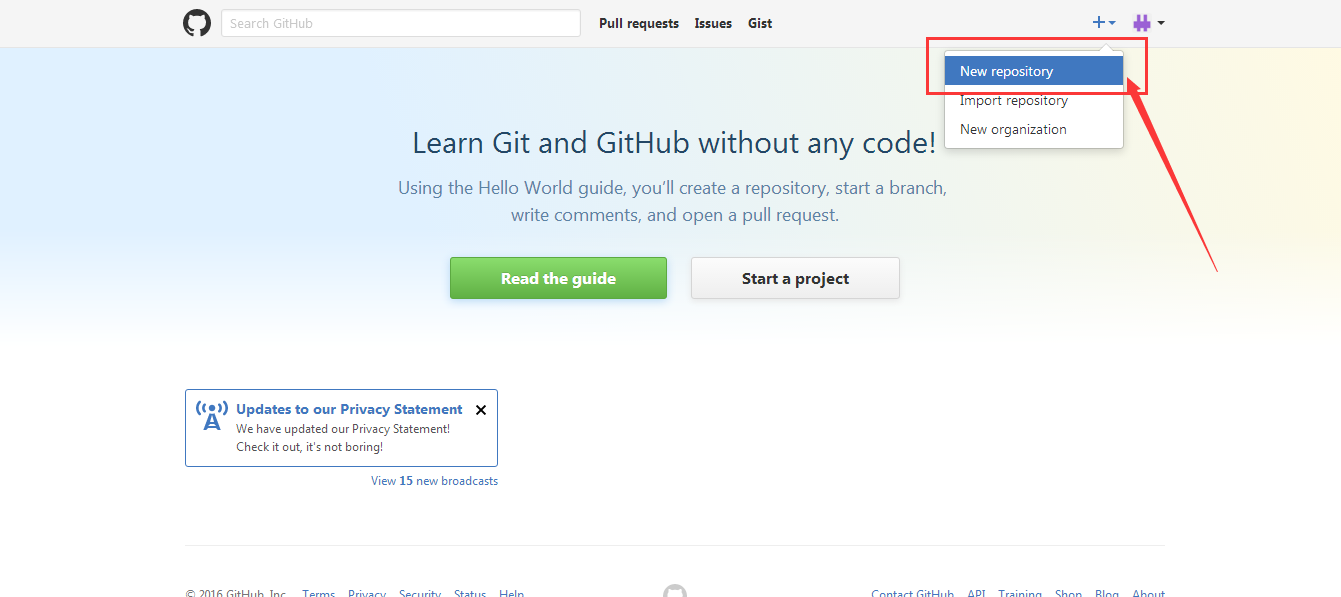
创建好账号后先去验证一下邮箱,接着进到你的主页(如下图),

点击“+New repository”新建一个仓库(所谓“仓库”就是放代码的地方啦)

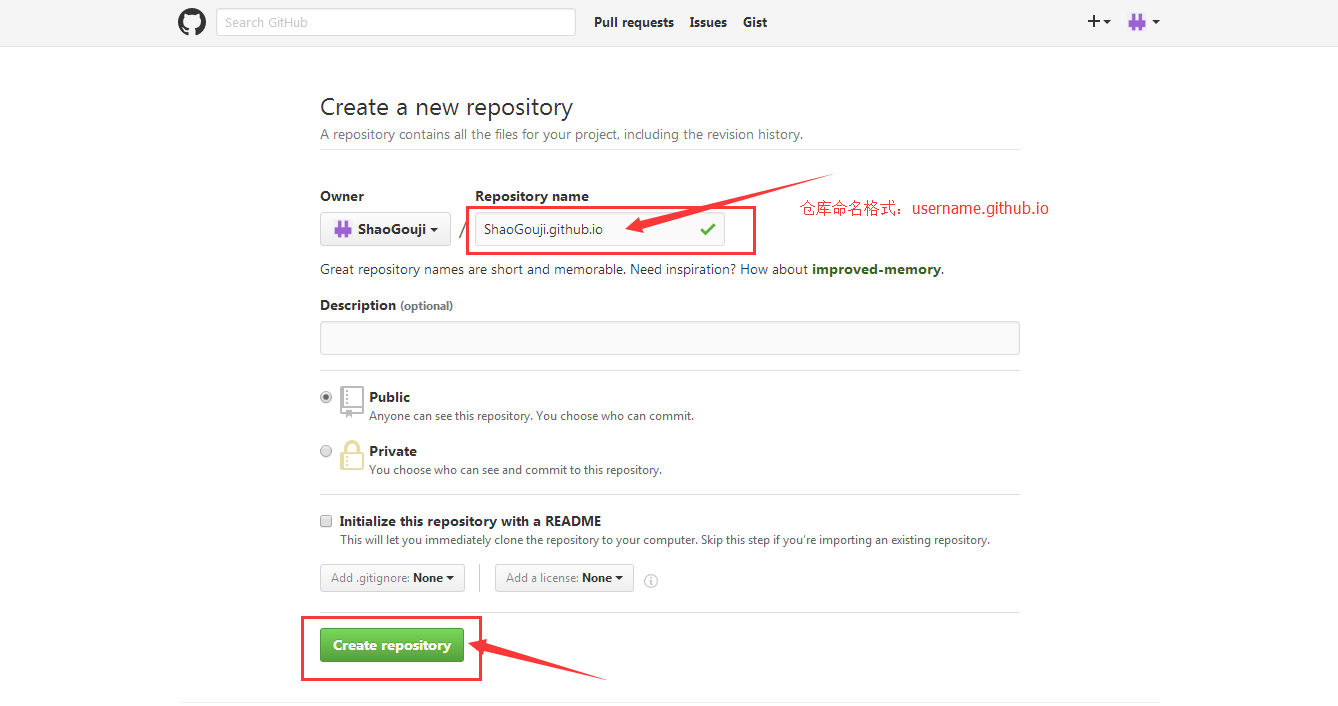
注意仓库命名格式是username.github.io,其中的username是注册github时的用户名,只有这样命名github才能识别为github page(一个用户只能拥有一个github page)。再点下面的”Create repository”完成新建仓库。

二、使用github for windows同步代码
先下载安装GitHub_2_11_0_5离线安装包以及文件下载链接
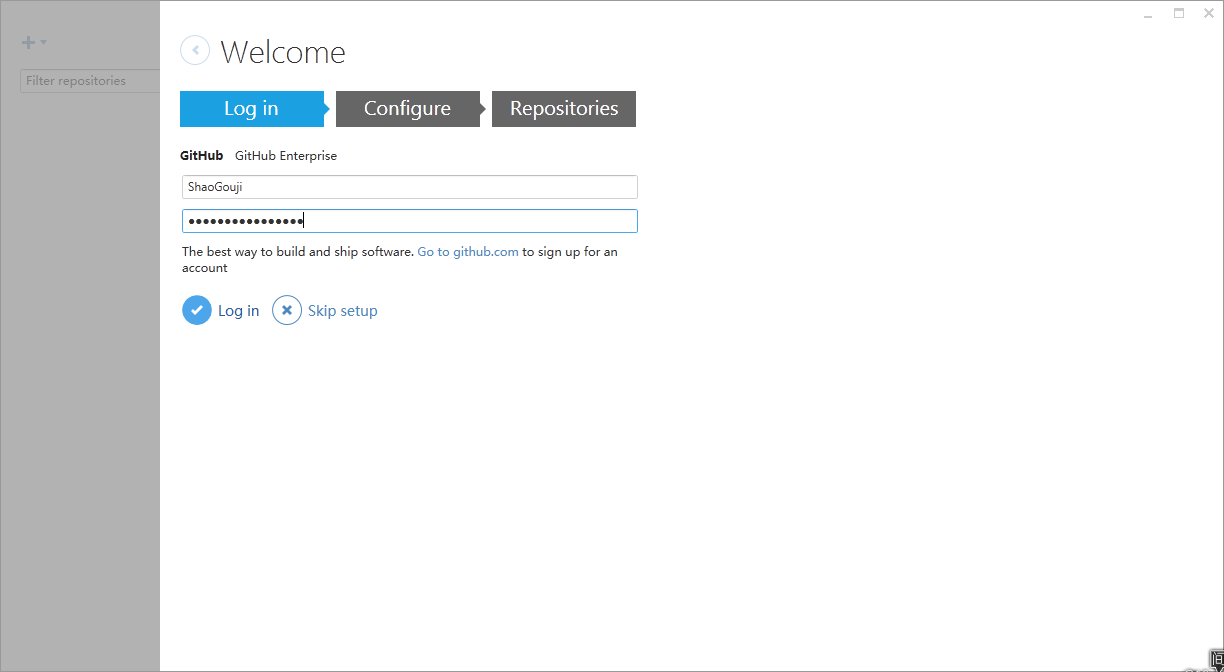
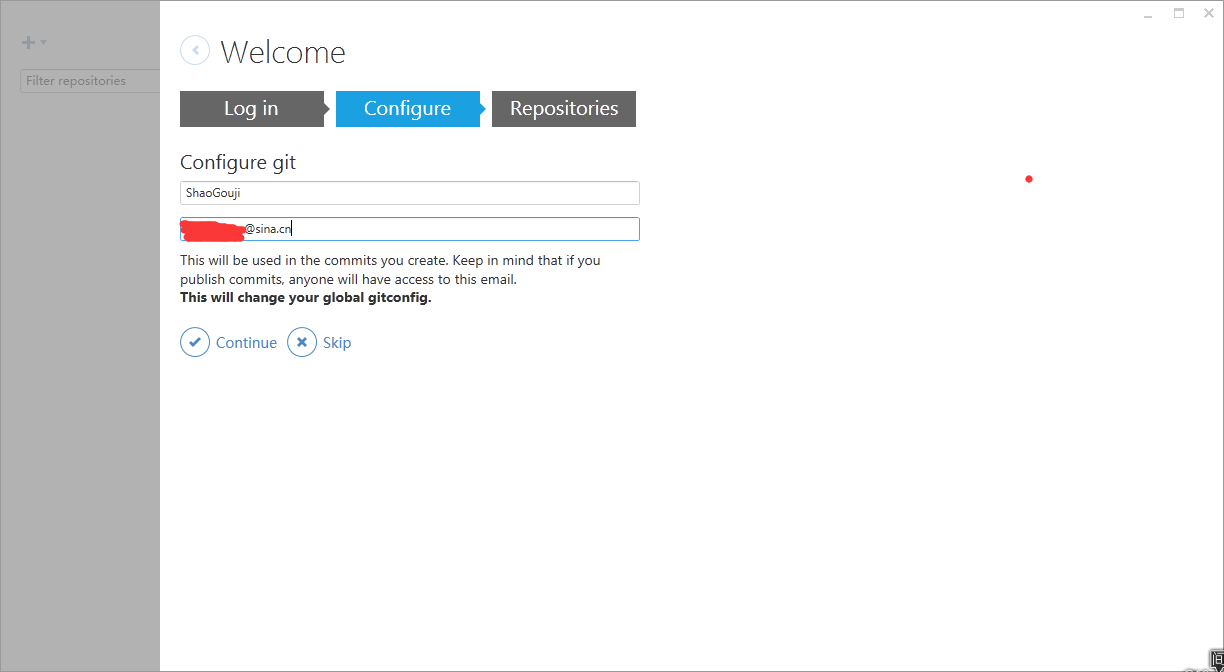
打开github for windows并登陆github账号,输入github账号和邮箱配置一下(不然无法commit代码),点下面“Skip”完成设置。


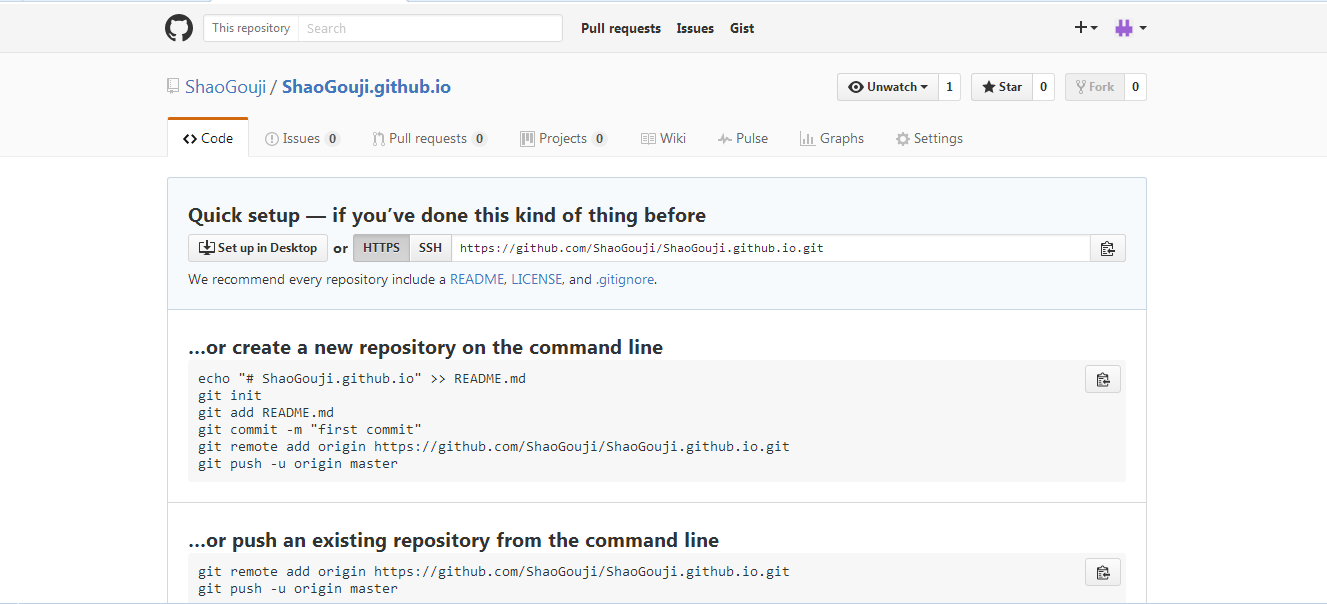
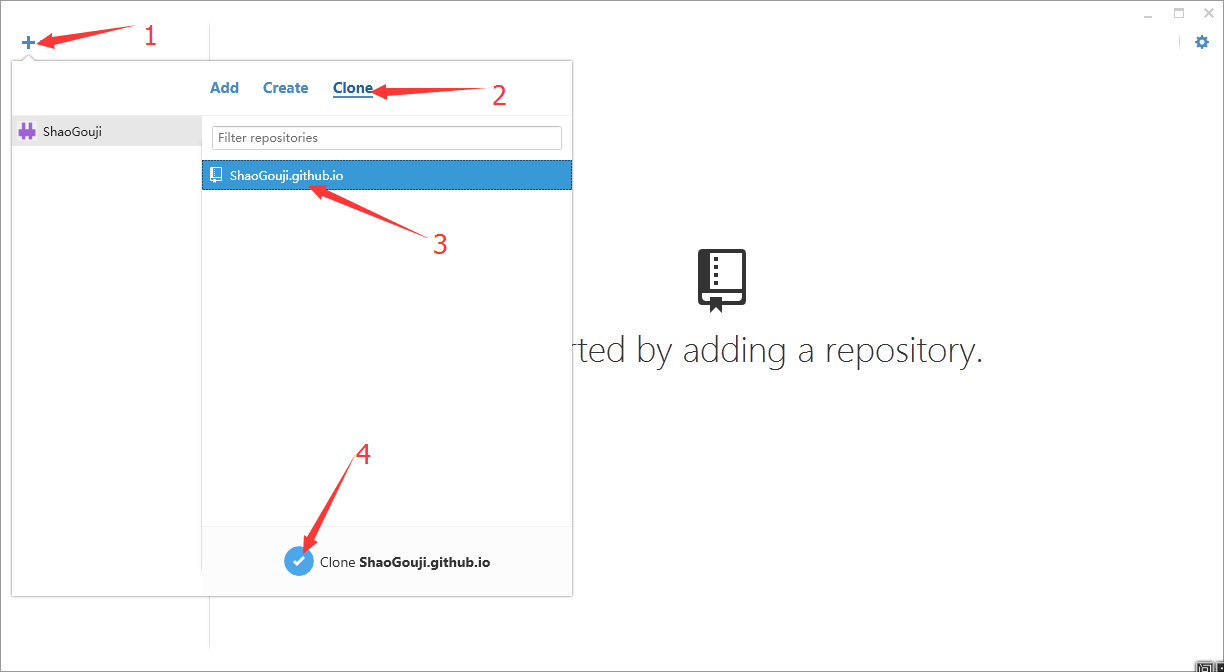
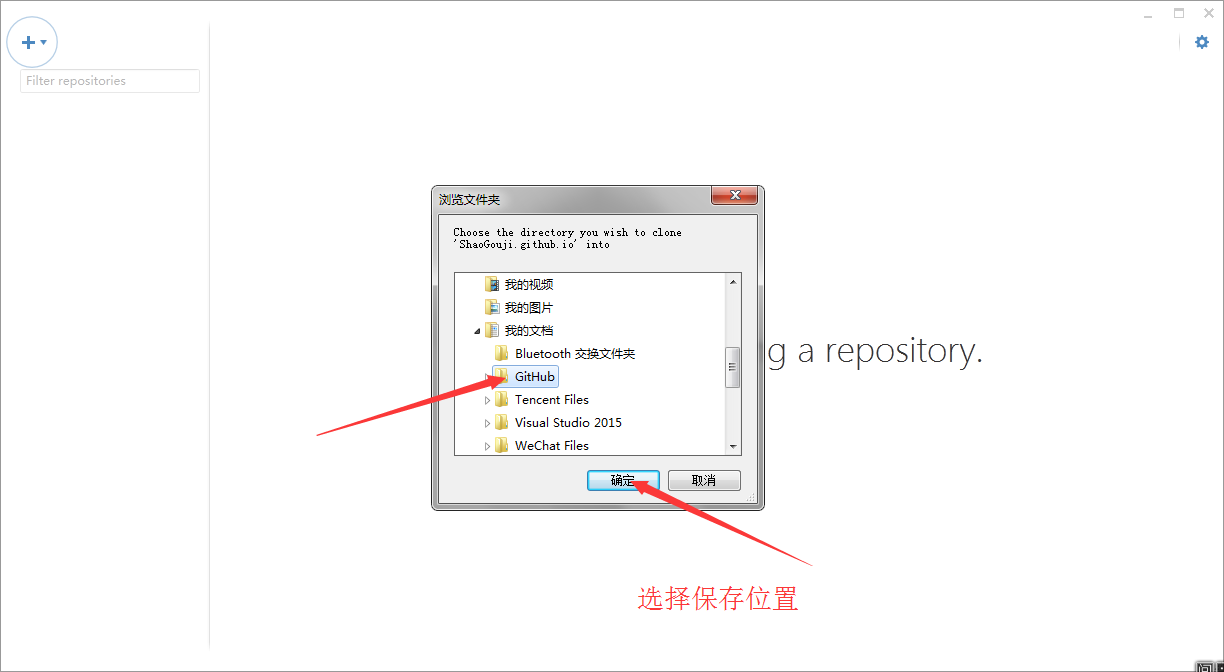
接着在左上角找到一个“+”,点Clone,选择刚建好的“username.github.io”仓库,再点下面的“Clone username.github.io”,选择存放路径,把仓库下载同步到本地。


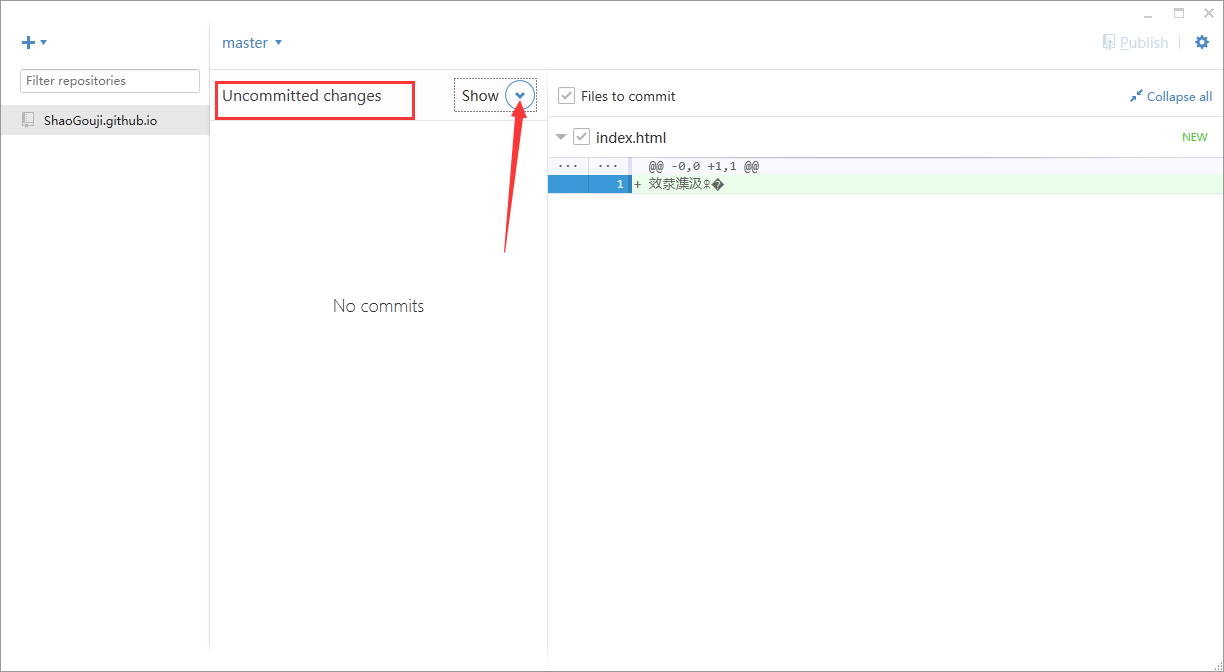
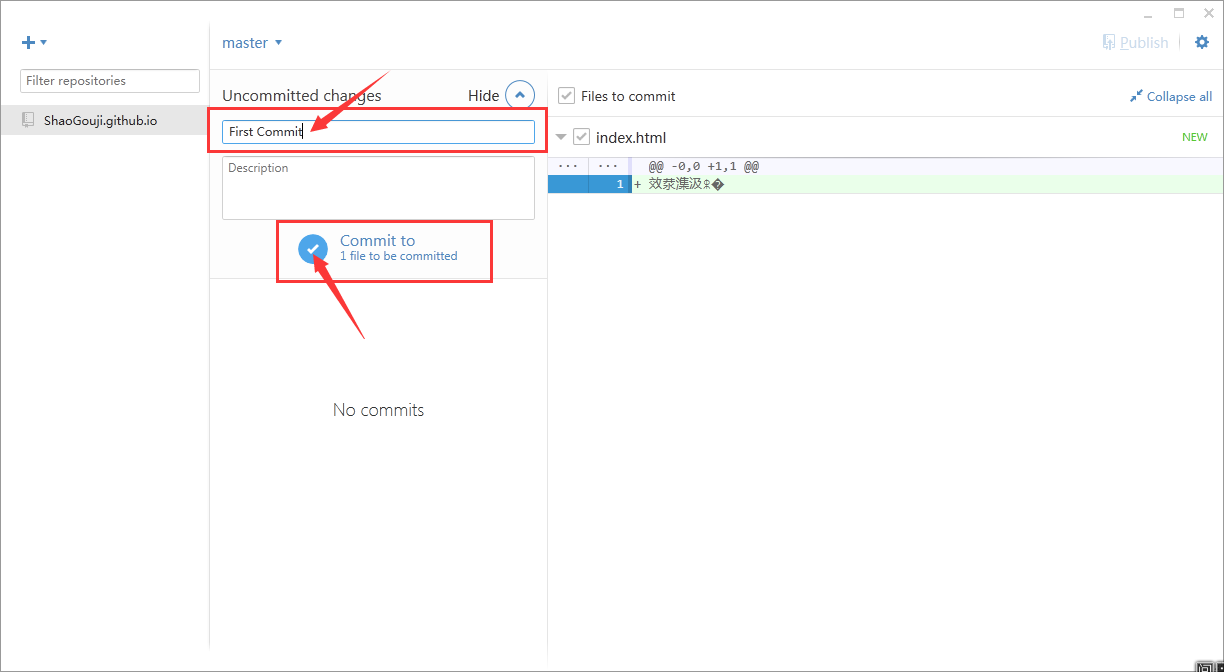
本地打开刚刚设置的保存仓库的文件夹(即“Clone username.github.io”目录),往里面随便扔个html文件,并命名为index.html(文件名要为index,否则显示不出来)。回到github for windows界面,会发现有“Uncommitted changes”,点击“show”按钮显示细节

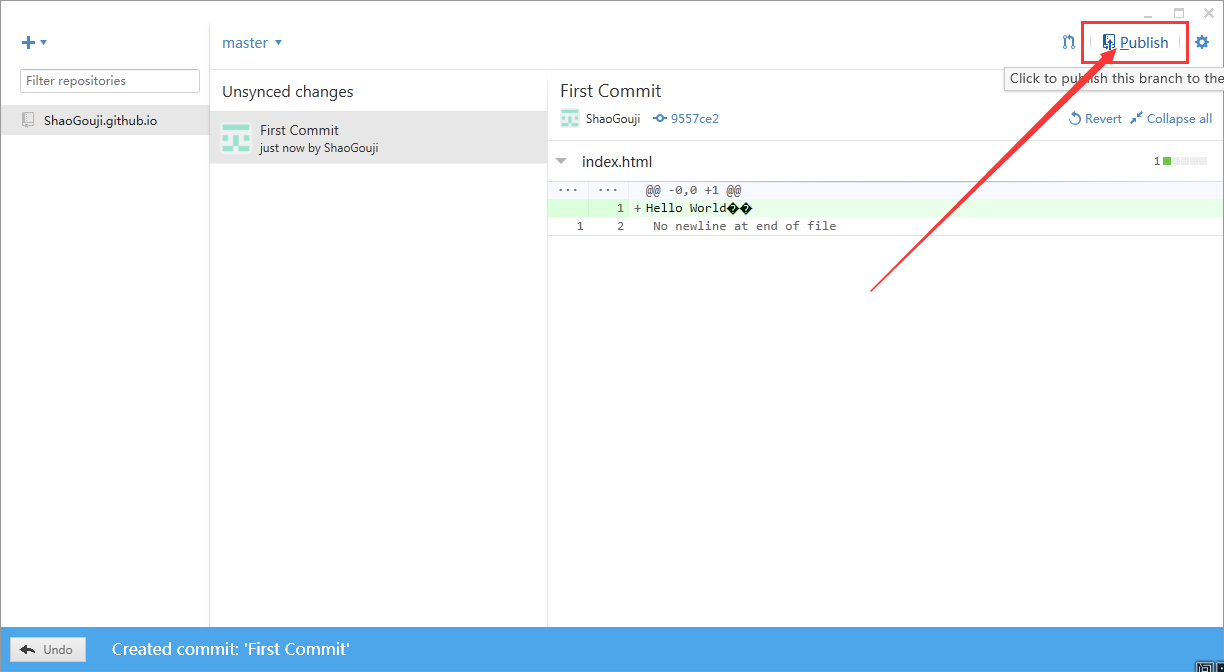
输入summary(摘要)后点“Commit to master”提交代码,最后点右上角中间的“Push/Sync”同步代码到github。


如果你想潇洒一点,打开github for windows自带的Git Shell(其实就是powershell),cd进入到仓库的”username.github.io“目录,然后依次输入以下三条命令同样可实现提交并同步代码(事实上我更喜欢这样做)。
~ $ git add --all
~ $ git commit -m "Summary"
~ $ git push -u
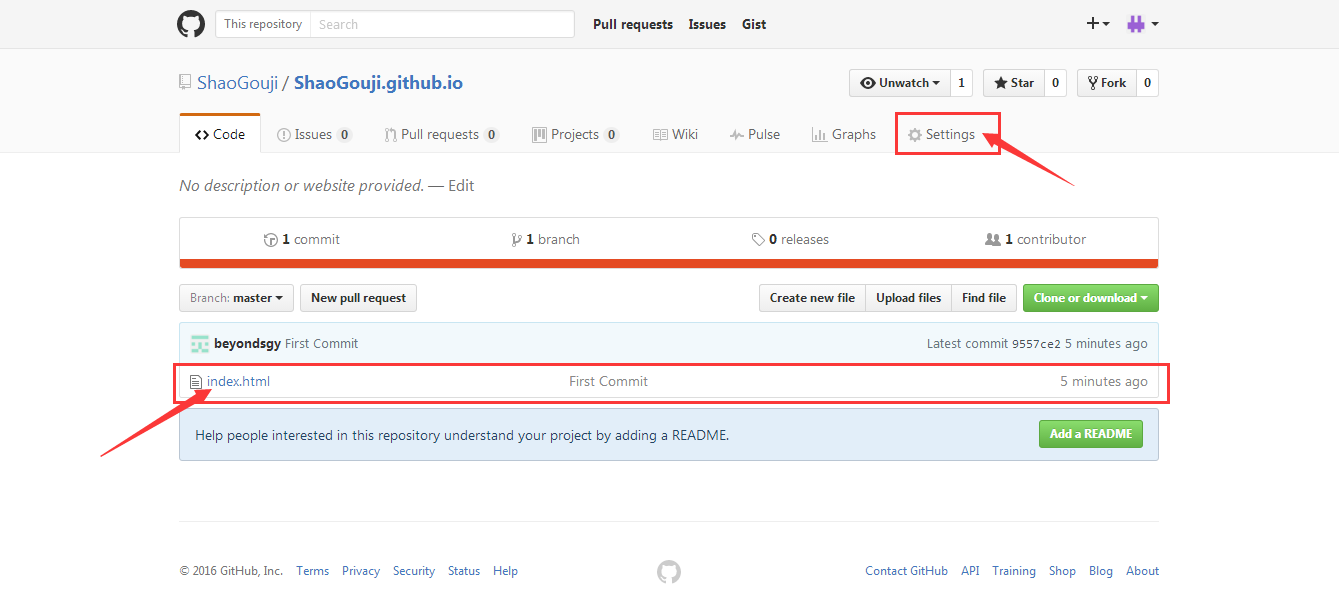
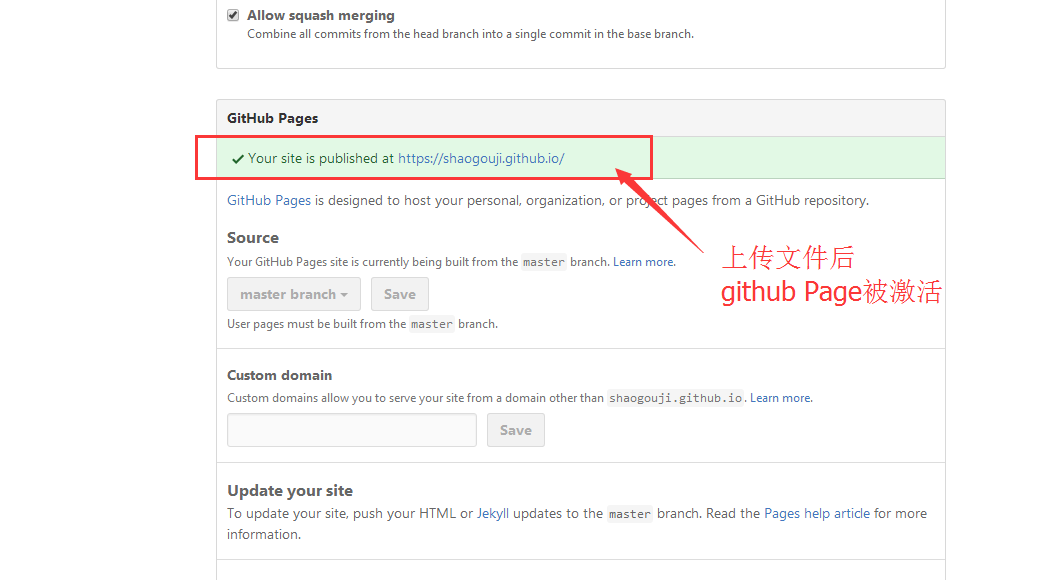
再回到仓库网页setting,刷新一下即可看到github page已经自动生成了,域名为“http://username.github.io”,如果刚刚有放index.html的话就可以显示其内容了。



这样你已经有了自己的网站了,如果仅仅是想把一个html网页发布的话,看到这里已经够了,但对于博客来说,好戏才刚刚开始。
三、jekyll的安装与使用
jekyll(中文名:杰克尔,读音:把”Michael Jackson“中间两个音节倒过来念)是基于ruby的一个博客系统,用户快速生成博客所需的静态页面。
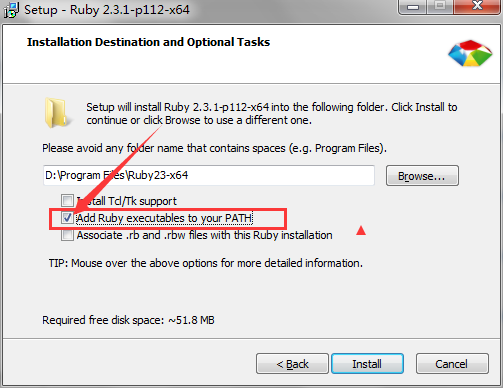
我是用Git Shell命令行下gem命令来安装,需先安装ruby,注意安装时要选择“Add Ruby executables to your PATH”

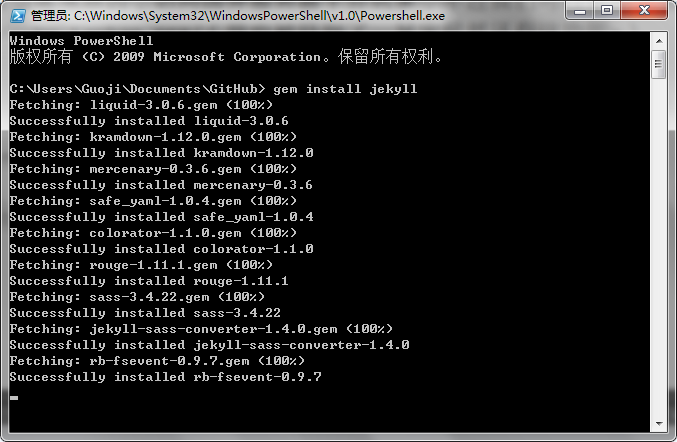
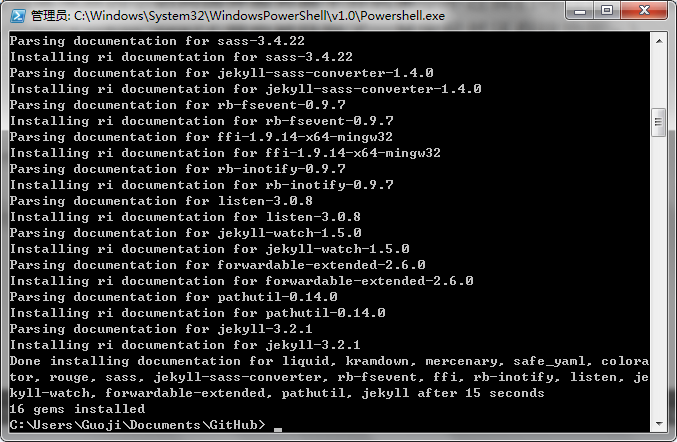
安装完成后,打开Git Shell,输入gem install jekyll命令安装jekyll。

失败了?很正常,由于网络环境原因,访问国外服务器十分坑爹,不过我们可以使用某宝的ruby gems镜像http://ruby.taobao.org/(我也被吓到了,某宝居然还有这功能~)
更改gems源:
~ $ gem sources --remove https://rubygems.org/
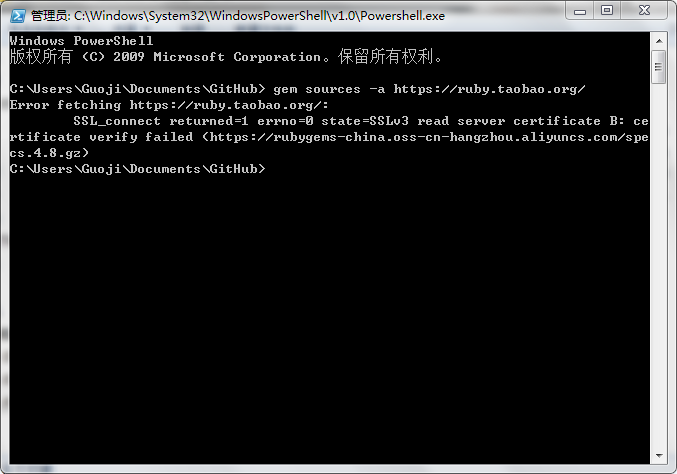
~ $ gem sources -a https://ruby.taobao.org/
~ $ gem sources -l
再次运行”gem install jekyll“安装命令即可。

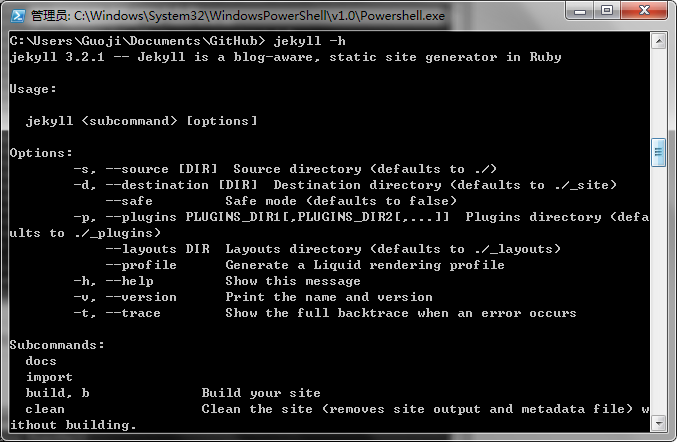
安装好jekyll后,可以输入”jekyll -h“命令测试一下。

然后就可以用以下命令新建博客:
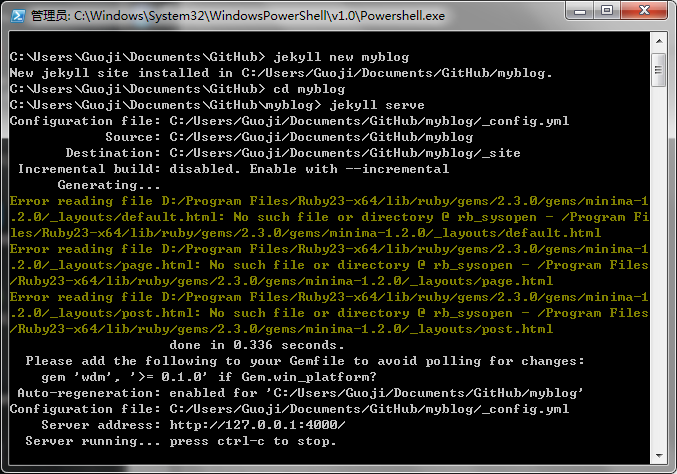
~ $ jekyll new myblog
进入博客目录:
~ $ cd myblog
运行博客服务器(为了进行本地预览):
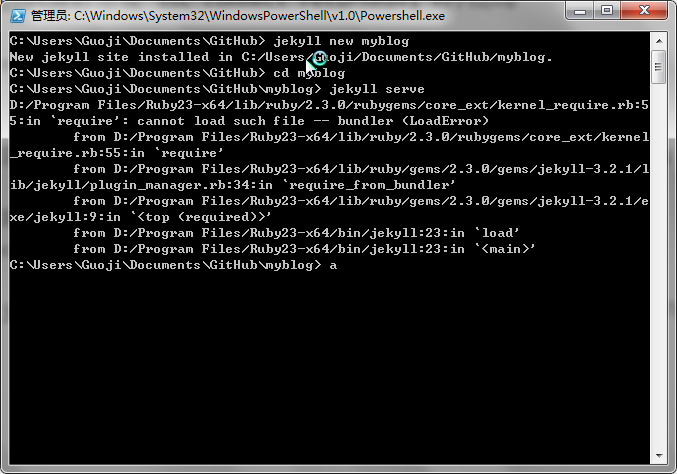
~ $ jekyll serve

打开浏览器,输入http://localhost:4000就能在本地预览博客主页了。
四、同步博客到github
最后一步,把”myblog“目录下所有文件搬到仓库的”username.github.io“文件夹下,同步到github,就可以通过”http://username.github.io”访问博客了!
开始你的博客美(zhuang)妙(bi)之旅吧!!!
五、问题及解决方法(20160919更新)
图片挂了之后,想重新把流程过一遍截图,发现“再也回不到从前”:
问题1、改gems源时出现”SSL_connect returned=1 errno=0”

解决方法:下载”cacert.pem“文件,添加环境变量指向。
问题2、“jekyll new”新建的博客本地预览失败,github page样式乱七八糟


解决方法:换其他的jekyll模板
用“jekyll new”生成博客文件似乎有问题,那么就从Jekyll Themes选一个喜欢的主题使用吧。
问题3、“jekyll serve”报错“cannot load such file – jekyll-paginate”
这是之前换模板时遇到的一个问题,也贴一下吧。
解决方法:执行“gem uninstall –all”和 “gem install github-pages”
详细步骤见Github我提的issue run jekyll serve failed ‘‘cannot load such file – jekyll-paginate“ · Issue #62 · Huxpro/huxpro.github.io
和StackOverflow问题ruby - don’t have jekyll-paginate or one of its dependencies installed - Stack Overflow下“gligoran”的回答。
参考文章:
